
最近工作為了寫測試想要敵不動我不動,敵欲動我先跑。
想要藉由抓 Google Sheet 資料來檢查目前系統參數是否正常,
但是又不想要每次如果系統一有改動我都還要...
開Ticket -> 改 Code -> Code Review -> Merge 。
那如果使用 Google Sheet,我就只要改上面的參數,旁邊紀錄一下就完事了~
頂多規定旁邊註記更動人,並且 Google 還幫你版控。
是不是方便很多!?

最初其實我本來就有串過 Google 官方提供的 Sheet API,不難...但是說實話什麼都要自己來滿累的,於是乎我去 npm 找了一下相關套件。
於是乎找到了這個
google-spreadsheet


目前個人使用體驗滿不錯的,今天也手把手教大家怎麼串。
基本上步驟只有三個~
















先來安裝一下剛剛講的套件,
老司機的你一定知道怎麼做。
npm install google-spreadsheet
直接開寫
// googleSheet.js
const { GoogleSpreadsheet } = require('google-spreadsheet');
/**
* @param {String} docID the document ID
* @param {String} sheetID the google sheet table ID
* @param {String} credentialsPath the credentials path defalt is './credentials.json'
*/
async function getData(docID, sheetID, credentialsPath = './credentials.json') {
const result = [];
const doc = new GoogleSpreadsheet(docID);
const creds = require(credentialsPath);
await doc.useServiceAccountAuth(creds);
await doc.loadInfo();
const sheet = doc.sheetsById[sheetID];
const rows = await sheet.getRows();
for (row of rows) {
result.push(row._rawData);
}
return result;
};
module.exports = {
getData,
};
Sheet 的 docID 和 sheetID 請參照以下網址規則。
https://docs.google.com/spreadsheets/d/<docID>/edit#gid=<sheetID>
而 ./credentials.json 就是你剛剛下載的憑證,記得路徑和名字。
執行它
// test.js
const { getData } = require('./googleSheet.js');
(async () => {
const resp = await getData('<docID>', '<sheetID>');
console.log(resp);
})();

此篇到此結束~
希望對你有幫助~

另外這官方也有滿詳細的文件可供參考,可點擊以下連結看一下,如果是英文真的看不懂也可以與我私下討論或底下留言。
google-spreadsheet

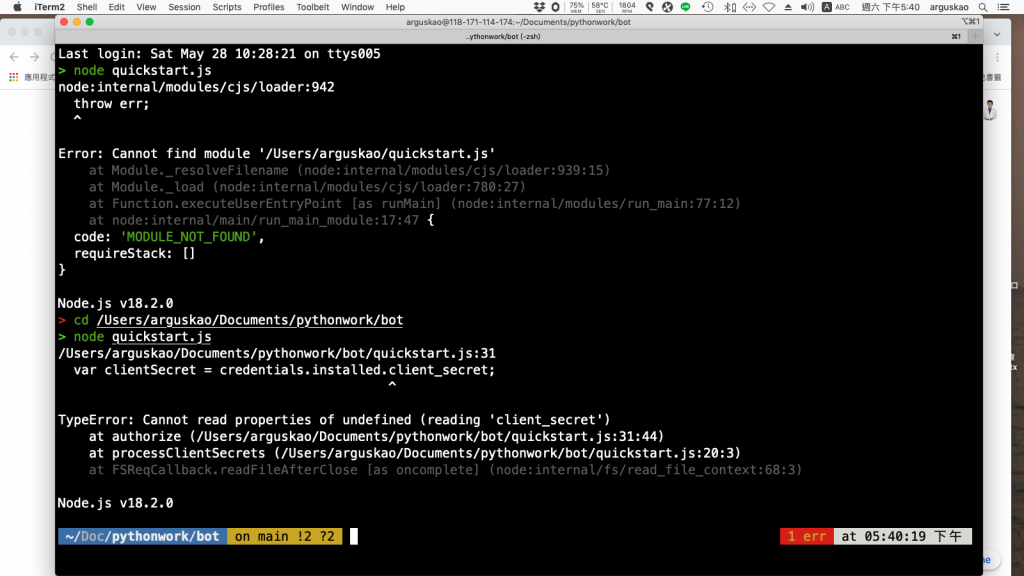
完全照著打
結果出現
嗨,如果可以的話可以將整包 code 給我看看,或是推至 github 讓我看看~ 也許我能幫忙解決看看是什麼問題。
私您!